Dziś postaram się omówić krok po kroku zmianę w koloru jak i rozmiaru czcionki w WordPressie. Oczywiście wielu użytkowników nie będzie kryło swojego oburzenia jak ujrzą to co proponuje poniżej, ale przypominam, iż artykuł kieruje do ludzi, którzy nie znają się kompletnie na WordPressie, a zmian chcą dokonać w konkretnym poście czy na wybranej stronie. Tym samym użycie i modyfikacja plików CSS będą tutaj zbędnymi czynnościami, choć dobra praktyka wskazywałaby na właśnie takie rozwiązanie.
Zmieniamy kolor czcionki w poście/na stronie
[sociallocker]
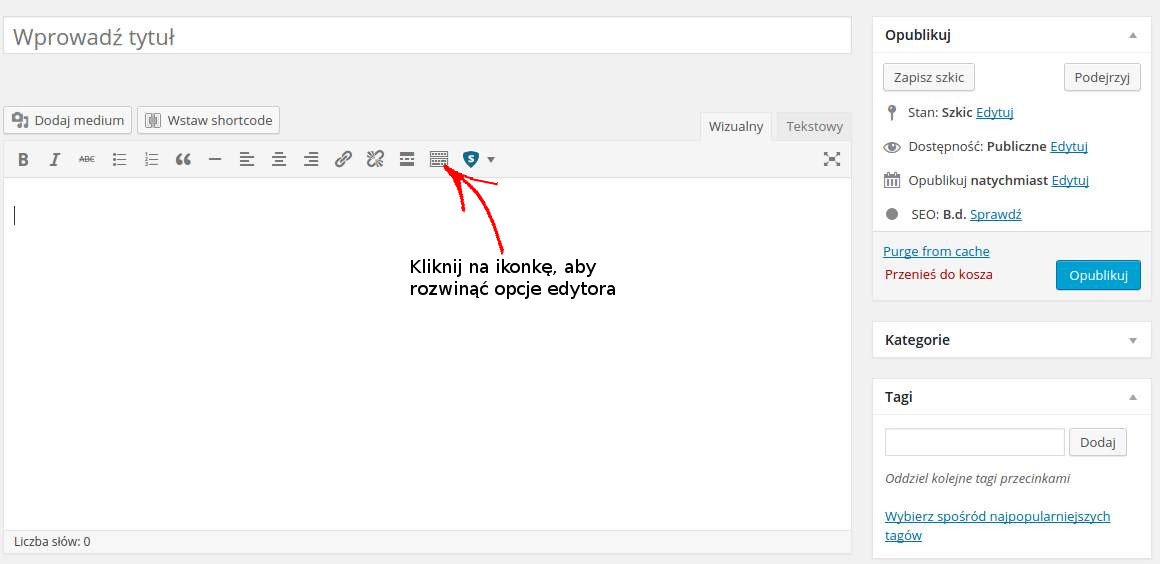
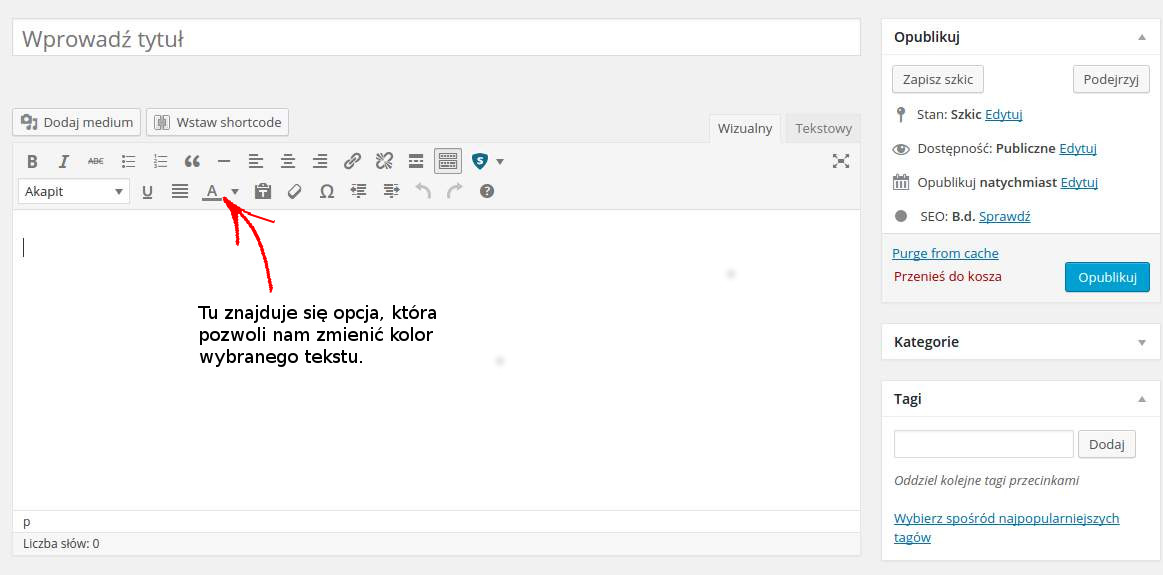
Na sam początek otwórzmy sobie edytor WordPressa, ukaże nam się widok jak na obrazie poniżej o ile już wcześniej nie dokonywaliśmy przy tym żadnych zmian. Wystarczy kliknąć na przycisk oznaczony strzałką, aby rozwinąć dodatkowe opcje edytora i korzystać z nowych możliwości, w tym też móc zmienić kolor wybranego tekstu.
Po rozwinięciu nasz edytor zyskuje nową linijkę wypełnioną po brzegi opcjami, ale w tym momencie nas interesuje tylko ta, na którą wskazuje strzałka:
[/sociallocker]
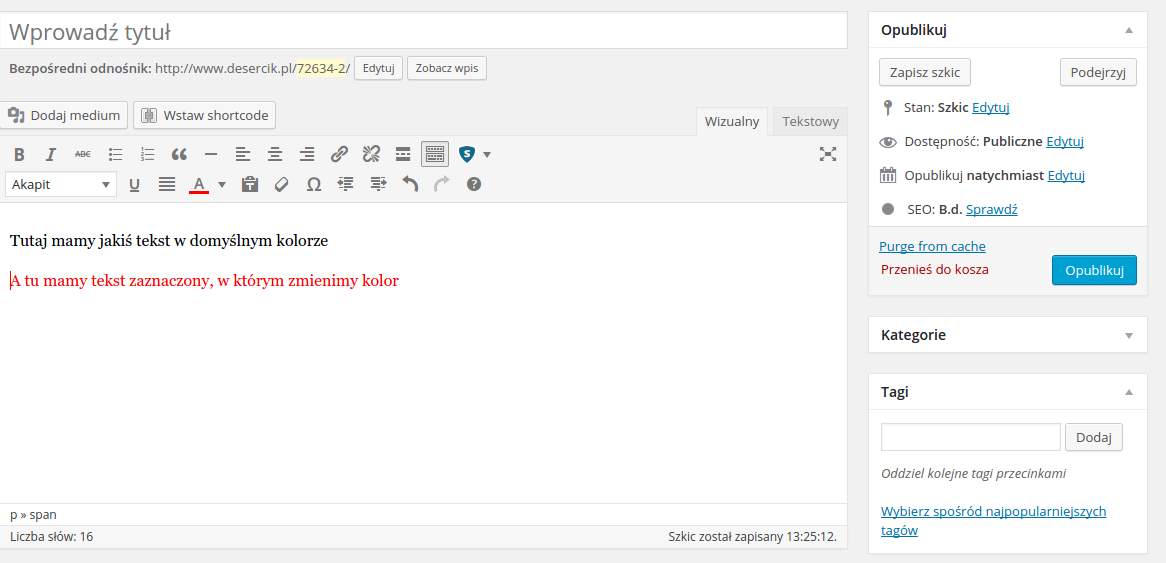
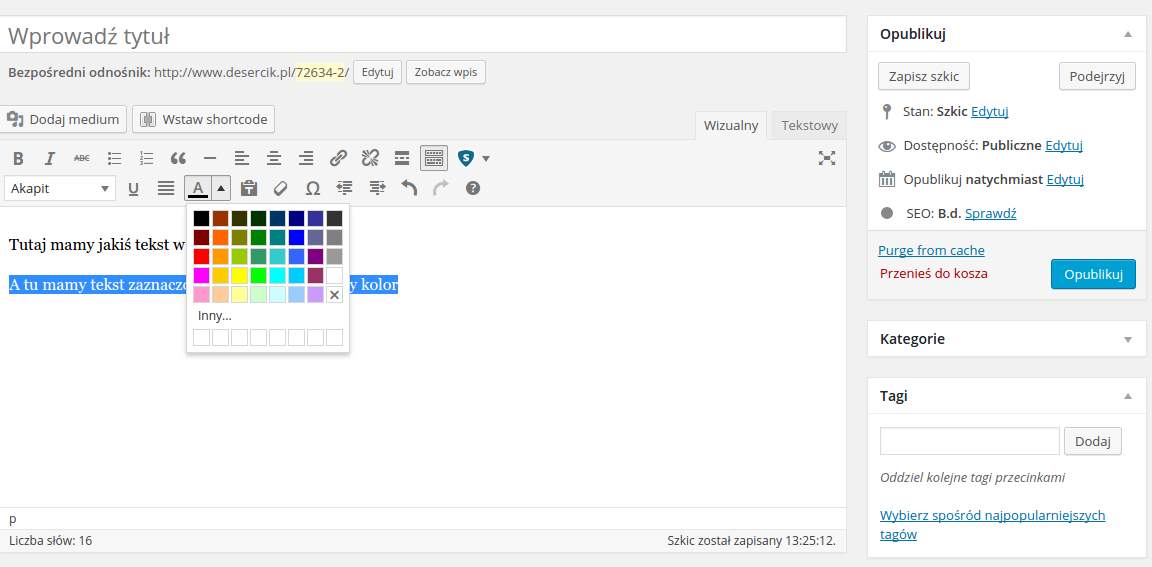
Teraz przydałoby się wykorzystać w praktyce nową opcję, w tym celu musimy wprowadzić jakiś tekst do edytora, a następnie zaznaczyć go myszą. Tylko zaznaczony tekst zmieni swój kolor po użyciu wspomnianej wcześniej opcji, a samo użycie jej bez zaznaczenia na gotowym tekście nie da żadnych rezultatów.
Jeśli nie zaznaczymy niczego, a zmienimy kolor czcionki to będzie on obowiązywał to nowo wprowadzanego tekstu.

Tekst po zmianie koloru
Prawda, że to nie było takie trudne? Sposób działa identycznie w przypadku tworzenia bądź edycji stron. Więc nie traćmy czasu i spójrzmy jak zmienić w prosty sposób także rozmiar wybranego tekstu.
Zmieniamy rozmiar (wielkość) czcionki w poście/na stronie
Większość ludzi, zwłaszcza blogerów, którzy dopiero startują z rozwijaniem swojej pasji, chciałaby zwiększyć poszczególne napisy bądź zdania na swoim blogu. To normalne, że większe napisy pośród mniejszego tekstu z pewnością są o wiele lepiej zauważalne dla czytelników, a i pewne kwestie czasem chcemy wyszczególnić co nie zawsze się udaje przy użyciu samej zmiany koloru czcionki.
Domyślny edytor WordPressa nie posiada opcji zmiany czcionki, którą znamy choćby z programu Word czy LibereOffice, więc jeśli jej teraz szukacie to przestańcie.
Do zmiany wielkości czcionki można wykorzystać predefiniowane style dla nagłówków.
Ich rozmiar jest kontrolowany przez style zapisane w plikach CSS, więc musimy przyjąć, że jeden z nich będzie odpowiadał naszym wymaganiom.
W tym przypadku także musimy zaznaczyć tekst, który chcemy powiększyć i wybrać odpowiedni rozmiar nagłówka:
Jednak powyższe rozwiązanie okazuje się bezużyteczne jeśli z całego akapitu chcemy powiększyć np. tylko jedno słowo. To jednak nie oznacza, że nie jest to możliwe. Jak najbardziej, wszystko da się zrobić, ale w tym wypadku nie będzie to już takie proste jak rozwiązanie z nagłówkami.
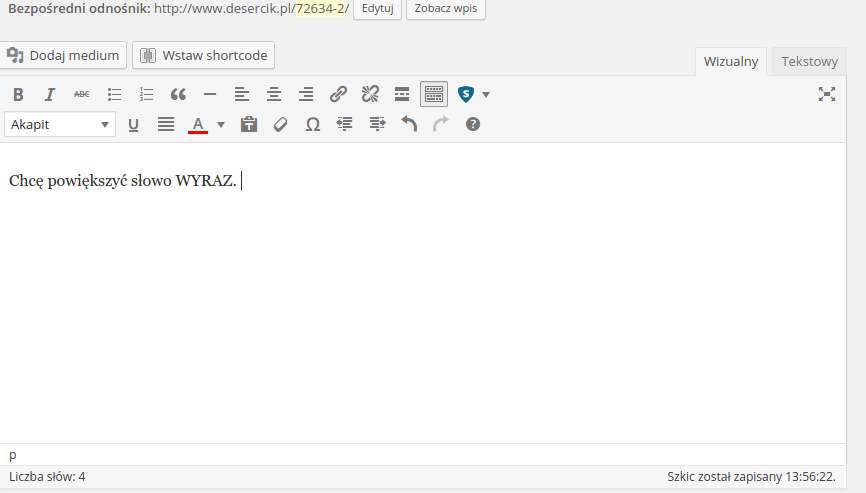
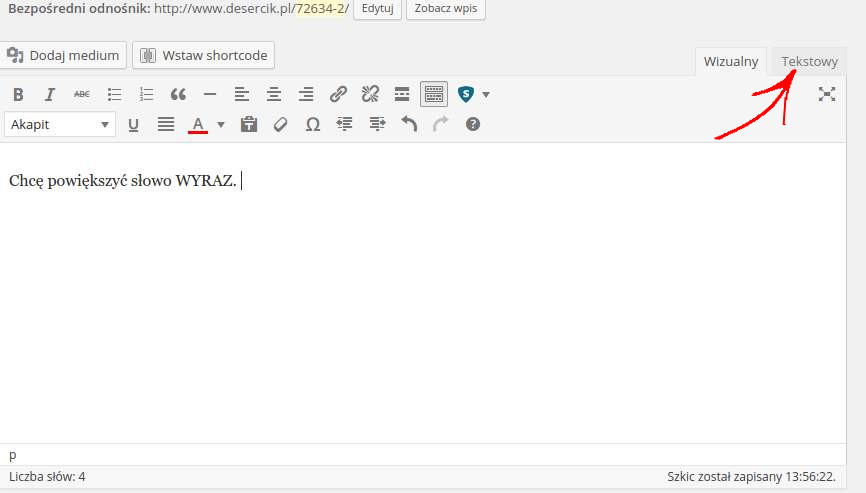
Wyobraźmy sobie, że mamy zdanie jak na obrazku poniżej i chcemy w nim powiększyć słowo „WYRAZ” i to powiększyć w dowolny sposób.

Próbując wykonać tę operację przy pomocy nagłówków efekt co najmniej nie będzie zadowalający. Próbując je wykorzystać powiększy się automatycznie cały napis. Ale dzięki prostemu kodzikowi, który możecie sobie zapisać na przyszłość i niekoniecznie musicie go rozumieć – bez problemów zmienicie rozmiar dowolnego wyrazu bądź zdania.
<p style="font-size:18px;">Tutaj tekst lub wyraz do powiększenia</p>
Jak tym kodem powiększyć słowo wyraz? Na początek w widoku edytora uruchomić należy „Edytor tekstowy”, włączycie go klikając na przycisk jak na obrazku poniżej:
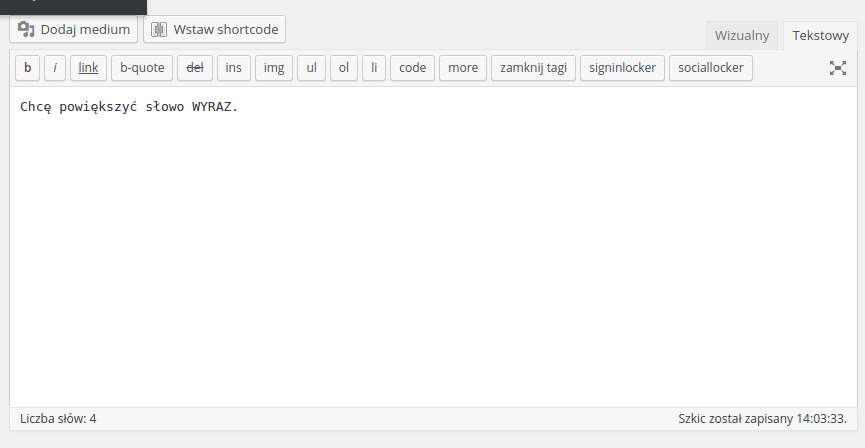
Po jego uruchomieniu otrzymujemy taki widok edytora:
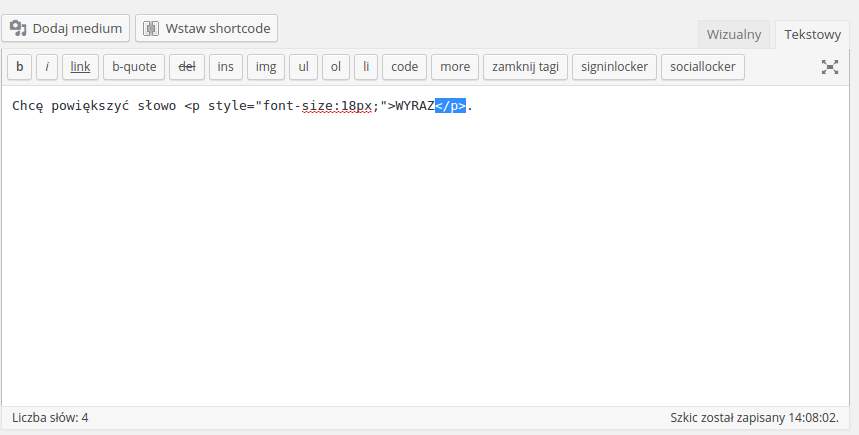
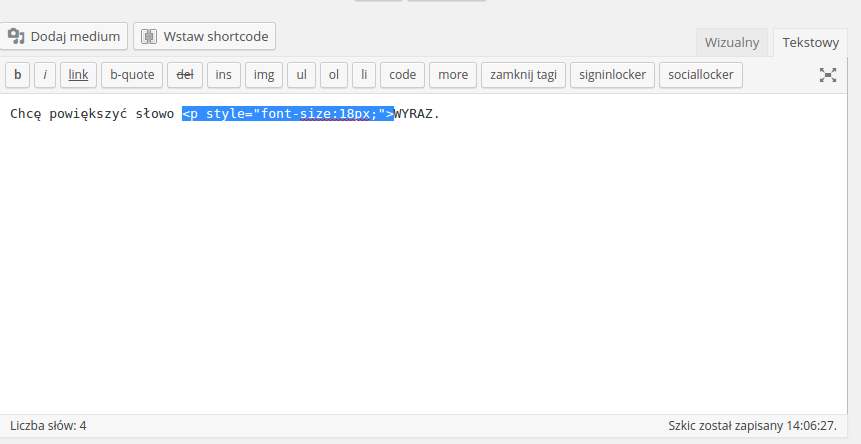
Postawcie teraz kursor myszy przed słowem „Wyraz” tuż przed jego początkiem i wklejcie pierwszy człon kody, który pokazałem powyżej:
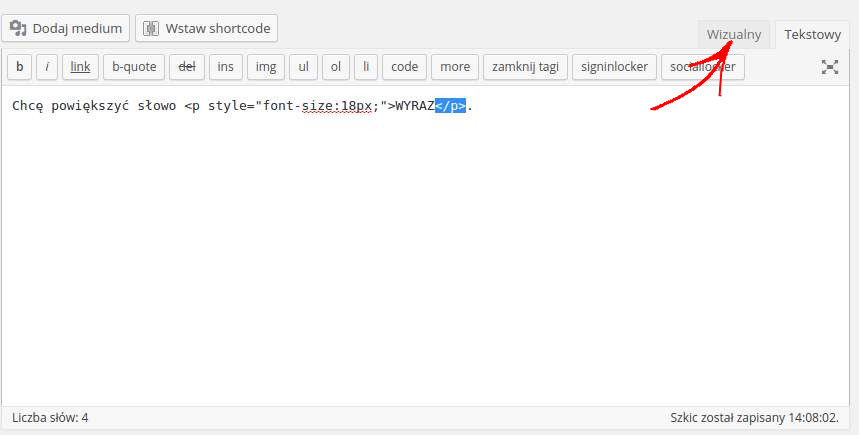
Następnie kod należy zamknąć tak, gdzie chcemy, aby powiększenie się kończyło. W naszym wypadku jest to tuż po literce „z” w słowie „Wyraz”:

W tym momencie możemy przełączyć na edytor wizualny, aby sprawdzić efekty – kliknijcie w miejsce wskazywane przez strzałkę:
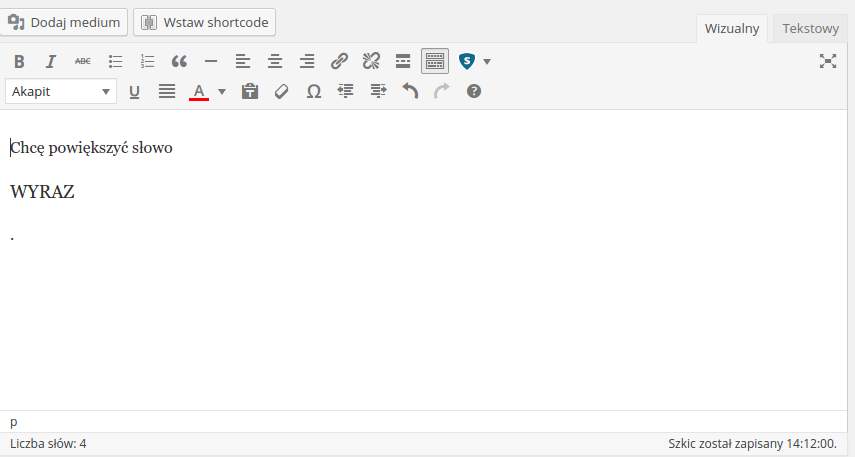
W naszym przypadku efekt jest następujący:
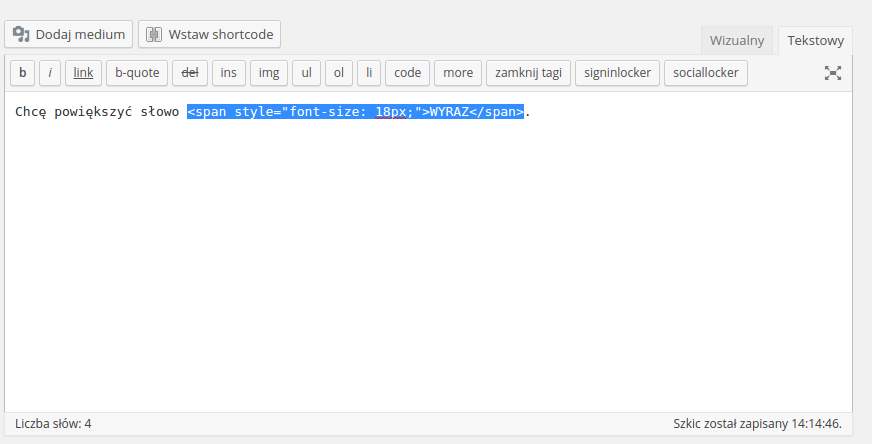
No tak, ale nie do końca nam o to chodziło, bo uzyskaliśmy efekt nowego akapitu, coś na wzór tego co dawała nam opcja opisywana wcześniej z nagłówkami. Ale specjalnie Wam to pokazałem i teraz sprawmy, aby wszystko wróciło na swoje miejsce, a wyraz był powiększony. W tym celu zmodyfikujemy kod, który pokazywałem wcześniej zamieniając „p” na „span”:
A teraz już wyczekiwany efekt, o który wszystkim nam chodziło:
Wielkość czcionki możecie modyfikować wstawiając w prezentowanym kodzie za CC dowolną liczbę większą od zera. Im większa będzie to liczba tym większa będzie czcionka na stronie:
<span style="CCpx;">Tekst który chcemy powiększyć</span>
Podsumowanie
Jak widzicie powiększenie czcionki czy zmiana jej koloru w dowolnym miejscu w poście czy na stronie to nic nadzwyczaj trudnego. Jeśli jednak macie jakieś problemy ze swoją stroną to możecie liczyć na moje wsparcie kontaktując się ze mną drogą mejlową info@jacekjagusiak.pl .













Wydaje mi się, że jeśli ktoś miał jakąkolwiek styczność z Wordem to raczej nie będzie miał problemu z obsługą edytora w WP
Edytor w WordPressie jest bardzo prosty w obsłudze, przede wszystkim dlatego że bazuje na Officie. Natomiast z kodowaniem rzeczywiście ktoś może mieć większy problem.
Dzięki wielkie za tak przejrzystą instrukcję 😀
Pozdrowionka!
Bardzo klarowny i sugestywny wpis-dziękuję;)
Mam teraz kłopot innej natury – zmieniam w edytorze kolor czcionki na ciemną i jest ok, ale gdy podglądnę na stronie nadal jest jasna – co powoduje, że na białym tle niewiele widoczna – jak to zmienić?
Stosowanie nagłówka do metody powiększania tekstu jest nieprawidłowe. Bo zrobi złą strukturę często. Nie wie czemu w WP nie ma w oknie edycji wielkości tekstu. Jako tej size.