Najpierw kilka słów na temat favicon. Jest to specjalna ikona, którą widzi osoba odwiedzająca naszego bloga w miejscu położonym przed adresem naszego bloga bądź w zakładce, w górnej części przeglądarki.
W Chromie wygląda to mniej więcej tak:
![]()
Pamiętajmy jeszcze, aby taka ikonka miała odpowiednie rozszerzenie .ico i wymiary minimum 16×16, a maksymalnie 32×32 wyrażone w pikselach.
Jak umieścić favicon na moim blogu?
WordPress to dość przyjazny CMS i bez problemów wstawicie w nim swoją faviconkę, ale najpierw musicie ją wrzucić na swojego bloga. Wejdźcie w tym celu do zakładki Media->Dodaj nowe w panelu administracyjnym.
Zobaczycie tam button „Wybierz pliki”, po wciśnięciu którego musicie wybrać z dysku swojego komputera odpowiedni plik z ikonką.
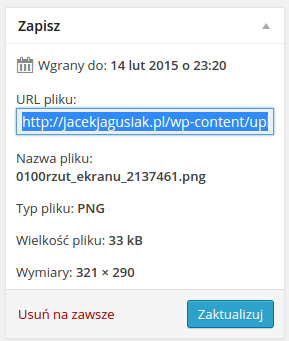
Po wrzuceniu pliku na dole pojawi się linia, gdzie będzie także niebieski napis „Edytuj”, na który teraz musicie kliknąć. W nowej karcie przeglądarki otworzy wam się okno i w nim z prawej strony szukajcie podobnej sekcji jak na zdjęciu:

Zaznaczcie teraz link jak ten zaznaczony na zdjęciu powyżej na niebiesko. Skopiujcie sobie go choćby do notatnika i miejcie pod ręką.
W kolejnym kroku przechodzimy do zakładki Wygląd->Edytor w panelu WordPressa. Tam wciśnijcie CRTL+F i wpiszcie w pole wyszukiwania „header.php” i zatwierdźcie to enterem. Otwórzcie teraz plik do edycji „Nagłówek”, który dzięki wyszukiwaniu powyżej został znaleziony.
W tym momencie powtórzcie działanie z wyszukiwaniem, czyli wciskamy CTRL+F i wyszukujemy słowa „<head>”. Gdy już to znajdziecie to tuż pod tym słowem musicie wkleić następujący kod, gdzie Link_do_ikony zastępujecie linkiem, który wcześniej wam kazałem zapisać sobie w notatniku:
<link rel="icon" type="image/png" href="Link_do_ikony"/>
Teraz jedziecie na dół bieżącej strony i wciskacie niebieski przycisk „Zaktualizuj plik”.
Gotowe. Favicon może nie wyświetlać się odrazu i bądźcie cierpliwi albo usuńcie wszelkie dane z waszej przeglądarki, ciasteczka etc.



Witam, ja utknęłam w punkcie: otwórz plik „nagłówek” nic takiego nie znalazłam
Dziękuję, bardzo pomocne! 🙂
Właśnie wstawiłam, pomimo że nie jestem informatykiem. A teraz się zastanawiam dlaczego autor nie ma favicon? 🙂 Ale jak dostanę uprawnienia admina to wstawię osobiście 😉
Ja zdobędzie uprawnienia admina to daj znać;)
niestety u mnie nie ma opcji edytor w Wygląd. Najnowszy wordpress. Próbowałem pod innym motywem ale jest tak samo.
Tutorial podany w bardzo prosty sposób krok po kroku tak jak dla laików i w sumie to bardzo dobrze 🙂 Udało mi się bez problemu wstawić faviconę. Miałem tylko wątpliwość jaki rozmiar i jaki typ pliku i artykuł w tym mi bardzo pomógł bo myślałem, że musi być .ico ale nie mogłem ten rodzaj pliku wgrać przez wordpressa 🙂