Dziś opiszę w sumie banalną rzecz związaną z WordPressem, która dla wielu nowych użytkowników może nie być do końca taką oczywistą sprawą. Tak, powiem Wam jak dodać znacznik „Czytaj dalej” w swoich postach tym samym robiąc krótki ich wypis, który nasze motywy użyją do generowania stron zbiorczych takie jak Archiwa, Strony Kategorii czy nawet lista wpisów na stronie głównej.
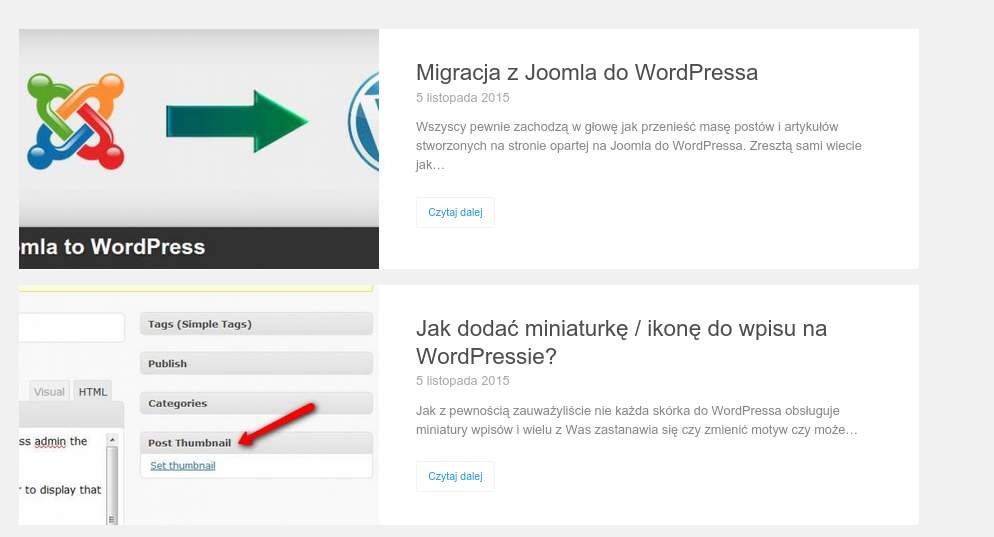
Spójrzcie na obrazek poniżej, a dowiecie się jaki efekt można uzyskać na przykładzie mojego bloga:

No dobra, a jak możecie to samo zrobić u siebie? To bardzo proste, wejdźcie do Panelu WordPressa i dodajcie nowy Wpis, a następnie wpiszcie w nim jakiś tekst bądź zawsze możecie użyć już starego wpisu i dodać tam znacznik „more” – bo to właśnie o niego tutaj się rozchodzi.

Teraz w tekście wybieramy miejsce, w którym chcemy uciąć go podczas pokazywania wpisu. W ten sposób utniemy tekst, a w wypisie pojawią się trzy kropki i napis „Czytaj więcej” bądź inny w zależności od wybranego przez Was motywu.
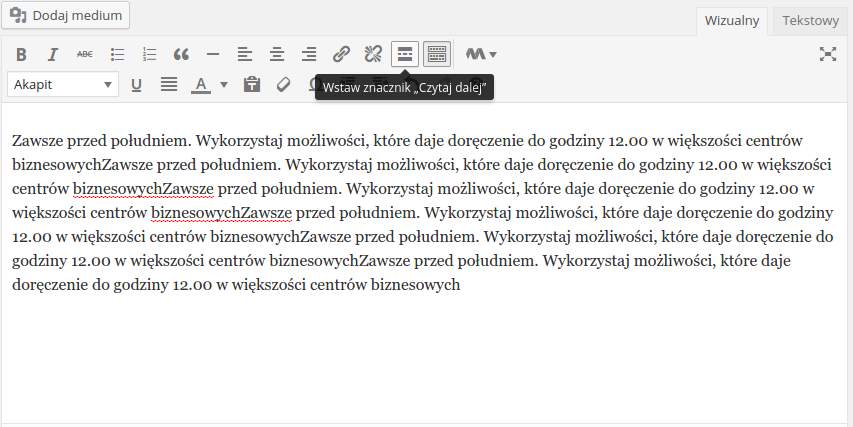
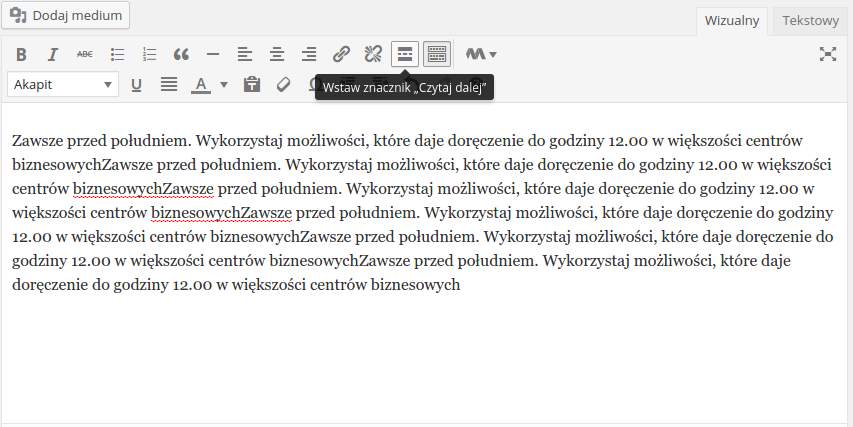
Gdy już postawicie kursor w odpowiednim miejscu poszukajcie w edytorze ikonki jak na obrazku poniżej, patrzcie tuż za spinaczami:

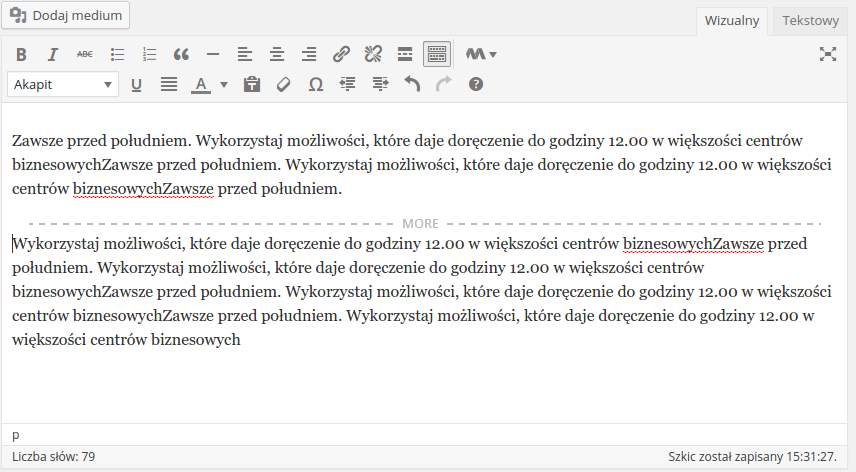
Po użyciu przycisku powinien Wam wyskoczyć znacznik „more” w miejscu, które oznaczyliście:

Gdy już to zrobiliście to zapiszcie teraz zmiany w edytowanym wpisie lub opublikujcie jeśli jest to nowy artykuł.
A dlaczego nie korzystać z zajawek?
Zajawki znajdziecie tuż pod oknem edytora, w którym aktualnie piszecie swój artykuł. Działają one identycznie co znacznik „more” i wystarczy wkleić tam część tekstu, który chcemy użyć jako wypisu.

Sposób wydaje się o wiele łatwiejszy? Ale problem może nastąpić jak zmienicie kiedyś motyw na stronie, gdyż nie każdy motyw korzysta domyślnie z Zajawek i dla przykładu mój blog nie obsługuje tej funkcjonalności. Jeśli u Was działa ta funkcja to miecie na względzie swoją przyszłość i to, że kiedyś przy zmianie motywu albo będziecie musieli sami dodać w nim obsługę Zajawek albo będziecie zmuszeni edytować wszystkie wpisy aby w nich dodać znacznik „more”.
Co jeśli motyw nie wspiera zajawek?
Jasne! Jeśli nie chcesz modyfikować plików motywu, to możesz dodać do swojego pliku functions.php (lub do wtyczki customowej) specjalną funkcję, która automatycznie wstawi znaczniki „Czytaj dalej” w wyświetlanych wpisach. Dzięki temu będziesz mieć efekt skrótu bez konieczności ruszania szablonu.
Poniżej masz przykładową, uniwersalną funkcję, która automatycznie skraca wpisy do określonej liczby znaków lub słów i dopisuje link „Czytaj dalej”, który kieruje do pełnego wpisu.
Funkcja do automatycznego tworzenia skrótu z linkiem „Czytaj dalej”
function moje_czytaj_dalej_excerpt($content) {
if (is_home() || is_archive() || is_search()) { // działaj tylko na stronach z listą wpisów
// Jeśli w treści jest już znacznik <!--more--> - zwróć zawartość bez zmian
if (strpos($content, '<!--more-->') !== false) {
return $content;
}
// Liczba słów w skrócie (możesz zmienić)
$limit_slow = 40;
// Usuń shortcode i tagi HTML
$clean_content = wp_strip_all_tags(strip_shortcodes($content));
// Podziel na słowa
$words = explode(' ', $clean_content);
if (count($words) > $limit_slow) {
$words = array_slice($words, 0, $limit_slow);
$excerpt = implode(' ', $words) . '... ';
} else {
$excerpt = $clean_content . ' ';
}
// Dodaj link "Czytaj dalej" do pełnego wpisu
$excerpt .= '<a class="czytaj-dalej" href="' . get_permalink() . '">Czytaj dalej</a>';
return $excerpt;
}
// Na pojedynczej stronie wpisu zwróć całość
return $content;
}
// Podmieniamy standardowe the_content na naszą funkcję tylko w pętli WordPressa (na stronach listy wpisów)
add_filter('the_content', 'moje_czytaj_dalej_excerpt');
Jak to działa?
- Na stronach strony głównej, archiwach i wynikach wyszukiwania funkcja skraca wpis do 40 słów, a na końcu dodaje link „Czytaj dalej” kierujący do pełnej treści wpisu.
- Jeśli w treści znajdzie się już znacznik
<!--more-->, wtedy nic nie zmienia – czyli zachowa Twój ręcznie wstawiony znacznik. - Na pojedynczej stronie wpisu (single post) funkcja nie ogranicza tekstu, wyświetla pełną treść.
- Link „Czytaj dalej” ma klasę CSS
czytaj-dalej, więc możesz ją dowolnie wystylizować w CSS.
Co zrobić, żeby działało?
- Otwórz plik
functions.phpw motywie potomnym lub własnej wtyczce. - Wklej powyższą funkcję na końcu pliku.
- Zapisz zmiany.
- Odśwież stronę główną / archiwum wpisów.
Opcjonalne ulepszenia:
- Możesz zmienić liczbę słów, zmieniając wartość
$limit_slow = 40;na inną (np. 30 lub 50). - Możesz dostosować wygląd linku
Czytaj dalejprzez dodanie CSS, np.:
a.czytaj-dalej {
color: #007acc;
text-decoration: none;
font-weight: bold;
}
a.czytaj-dalej:hover {
text-decoration: underline;
}



Hej, Mam pytanie: Co zrobić, jak znacznik „czytaj dalej” nie działa? Umieściłam w połowie wpisu znacznik „czytaj dalej”, ale jak klikam „podejrzyj wpis” to pojawia się cały wpis i na blogu nie ikonki „czytaj dalej”. Co powinnam zrobić?
Jak zrobić coś w stylu „czytaj dalej” w środku wpisu? Mam na myśli spis treści na początku, który przekierowuje nas w dół strony, a my nie musimy szukać interesującego nas fragmentu.
Pierwszy lepszy kurs html i znajdź temat o kotwicach 😉
Super, Pan Jacek pomógł mi w problemie z nowym edytorem wp, który według mnie jest niepraktyczny i niewygodny. Oszczędził mi tym sporo nerwów i czasu. Dziękuję 🙂
Też nie umiem tego zrobić:)
Jak usunac znacznik czytaj dalej lub zmienic jego wyglad na w innym jezyku?